效果展示
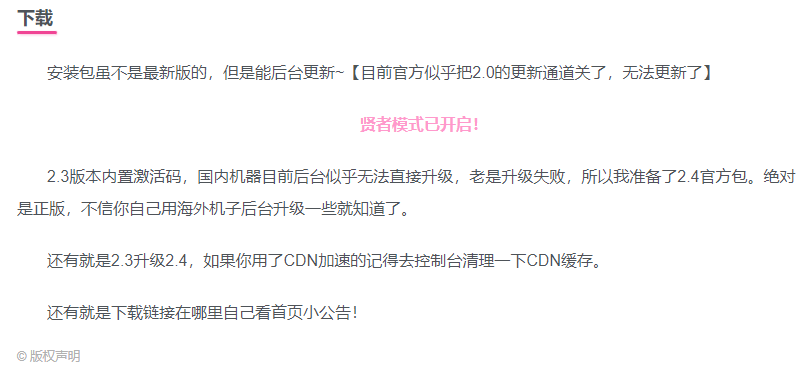
隐藏效果

下载设置的是评论可见
电脑端设置方向键上上下下左右左右解锁隐藏内容
移动端设置的点击页面任意地方三次显示隐藏内容
解锁之后

经典编辑器的隐藏DIV框的class属性和古腾堡编辑器的隐藏DIV框的class属性不一样,加上我本人现在不喜欢去后台些文章,所以该代码只对经典编辑器写的文章有用。
如果你要修改,可参考代码进行修改。
至于要不要使用就看个人,我只是想防住没技术的采集和那种猴急搞事的。
教程
思路
- 在WordPress编辑器中添加隐藏内容:可以在WordPress编辑器中添加隐藏内容,并使用CSS样式将其隐藏。例如:
<div class="hidden-content" style="display: none;">
这里是隐藏内容
</div>- 在WordPress主题中添加JavaScript代码:可以在WordPress主题的JavaScript文件中添加以下代码:
jQuery(document).ready(function($) {
$(document).keydown(function(e) {
if (e.key === 'h') { // 将“h”替换为需要绑定的按键
$('.hidden-content').toggle();
}
});
});子比代码
CSS代码:
.hidden-box{
display: none;
}JS代码【单个按键】:
jQuery(document).ready(function($) {
$(document).keydown(function(e) {
if (e.key === 'h') { // 将“h”替换为需要绑定的按键
$('.hidden-box').toggle();
}
});
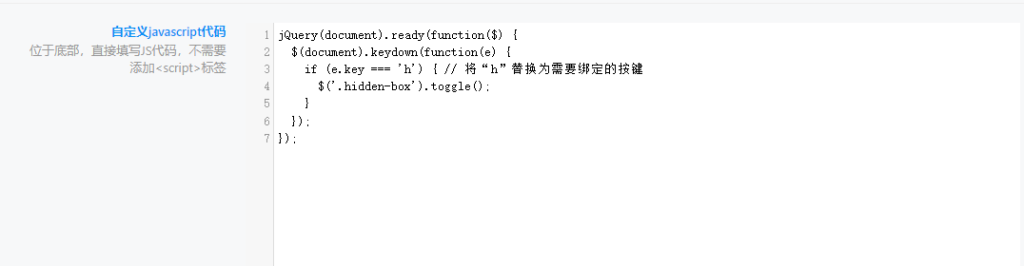
});JS代码【多个按键】:
后台添加即可:

版本更新
由于对移动端不友好所以增加一个达到点击次数显示隐藏内容
.muted-box是附件DIV的Class元素,如果想隐藏其它div,自行F12查找该DIV的class元素。
最终版
CSS:
JS:






 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新
















暂无评论内容