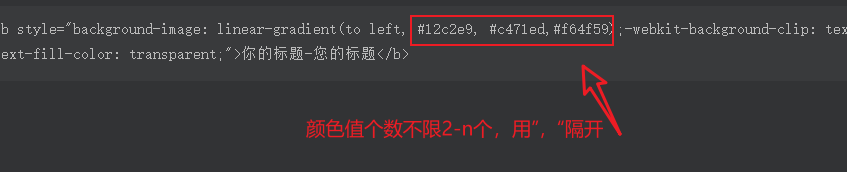
一、①渐变文章标题

一、②纯色文章标题
想用粗体就在代码外面套一层<b></b>
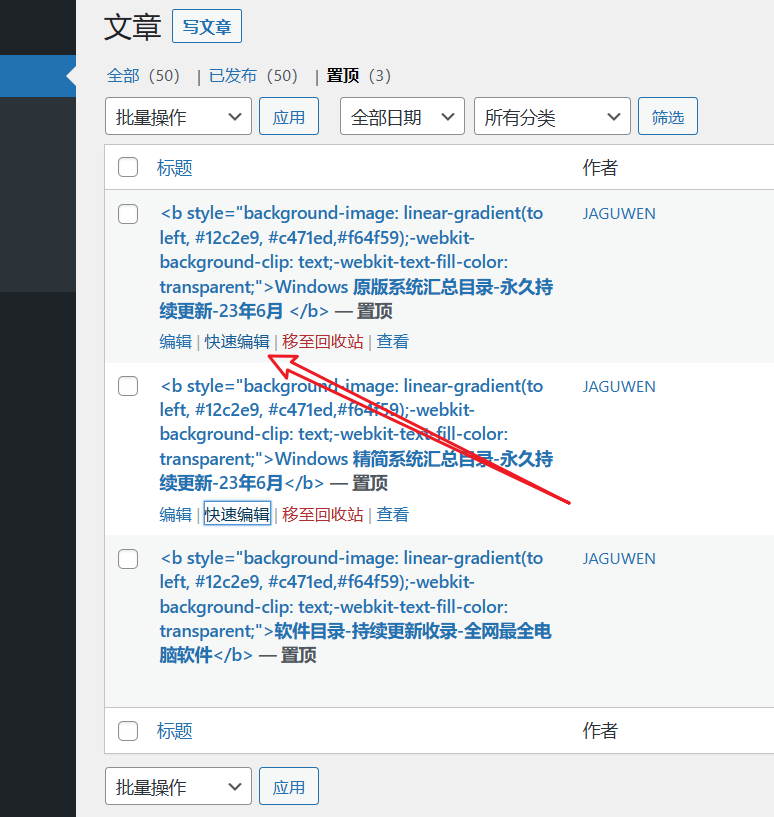
小技巧:普通标题写好后先发布,然后去文章里面用快捷修改改颜色。

二、卡片样式文章列表
主要是一些CSS
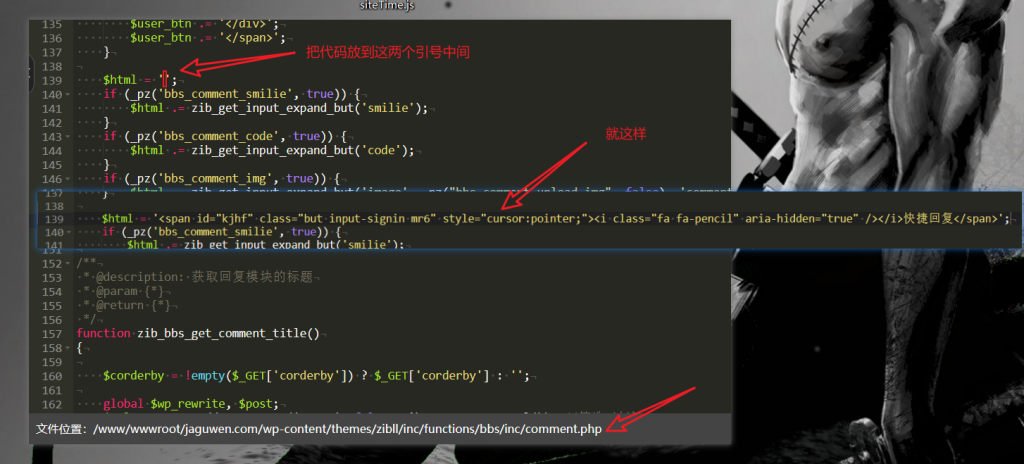
三、评论快捷回复-简单版

以上代码为js
修改php文件代码(文章评论)
echo '<span id="kjhf" class="but input-signin mr6" style="cursor:pointer;"><i class="fa fa-pencil" aria-hidden="true" /></i>快捷回复</span>';
完事。
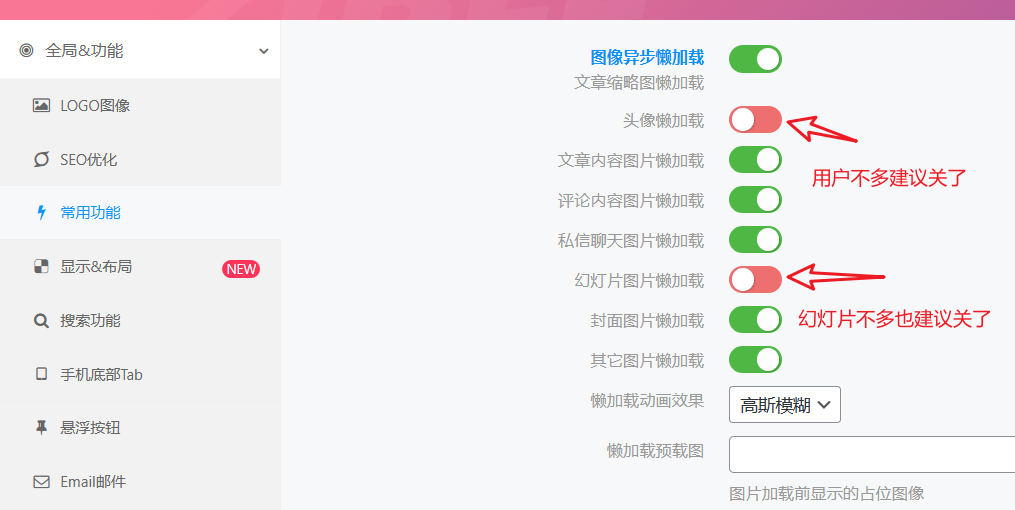
四、①最后是头像的问题,头像加载慢或卡顿一下多半是因为这个原因

© 版权声明
THE END





 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新
















暂无评论内容